
Nevím jak vám, ale nám se při vývoji často stává, že vývojáři některé věci přehlíží a to se nám negativně odráží na produktivitě a kvalitě výstupu. Člověk je tvor omylný, ale inteligentní a proto se snaží se vybavit takovými nástroji, které jeho nedokonalosti dokáží vyvážit. Na posledním hackathonu kolega
Michal Kolesnáč přišel s nápadem a prototypem rozšíření našeho
existujícího doplňku pro Google Chrome, které pomocí
HTML 5 notifikací upozorní vývojáře na potenciální problémy na prohlížené web stránce. Minulý týden jsme řešení dotáhli do konce a myslím, že stojí za to, abych se s Vámi o tento nápad podělil.
Na úvod se podívejte, jak nám výsledné řešení pomáhá v praxi:
[youtube=https://www.youtube.com/watch?v=dluseSIN3tU]
Princip fungování
Princip je relativně obecný a je určitě přenositelný i do vašeho vývojového ekosystému. O vývoji rozšíření pro Chrome toho už bylo
napsáno i v češtině docela dost a proto zde nepůjdu do úplných podrobností.
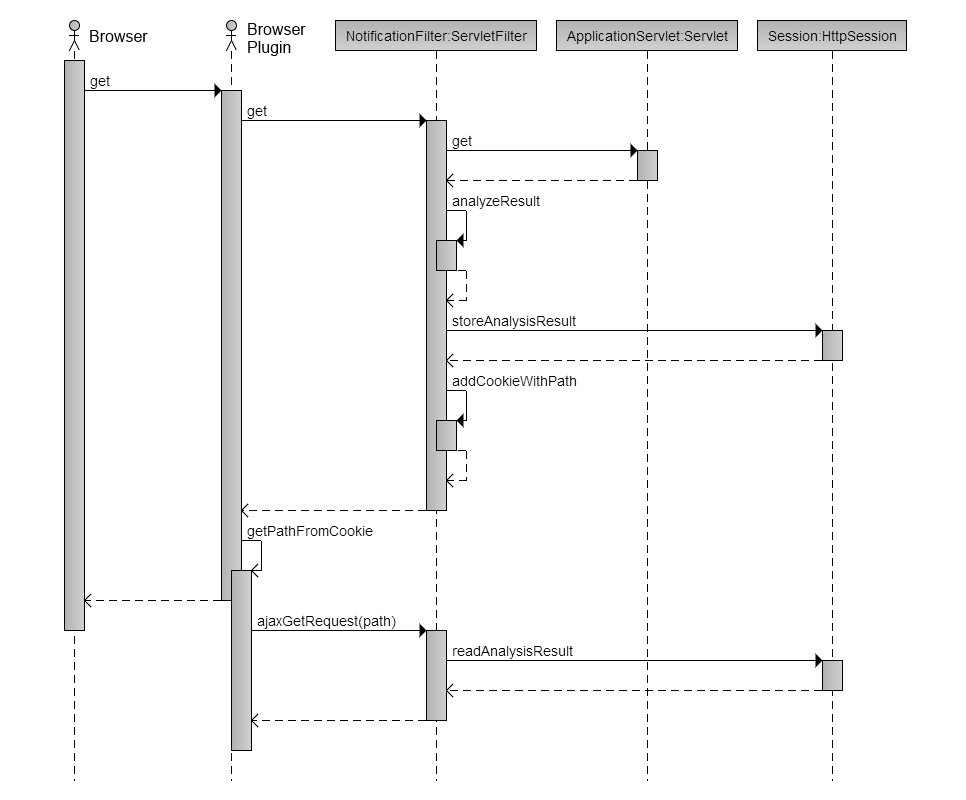
Celý princip je zachycen na následujícím sequence diagramu (btw. vytvořený v
http://www.ckwnc.com/ ... což je krásná služba pro generování sequence diagramů - jen nedoplňuje popisky k aktorům):
Jednoduše řečeno - každý požadavek na webovou aplikaci prochází servletovým filtrem, který při každém požadavku vygeneruje unikátní token a zapíše do hlaviček odpovědi cookie obsahující URL, na kterém bude v budoucnu odpovídat na požadavky pro zobrazení zpráv spojených s tímto requestem. Po ukončení zpracování HTTP požadavku filtr zanalyzuje aktuální stav aplikace a případně zapíše zprávy pro vývojáře ohledně věcí, kterým by měl věnovat pozornost.
Chrome plugin monitoruje změny cookies a pokud narazí na změnu v cookie se sledovaným názvem, vybere z ní URL, vytvoří XmlHttpRequest a AJAXem se dotáže serveru na seznam zpráv k zobrazení. Požadavek zachytí opět náš servletový filtr, podle unikátního tokenu si ze session vytáhne dříve vygenerovaný seznam zpráv. Nakonec vytvoří JSON zprávu s odpovědí, která obsahuje buď prázdné pole, nebo seznam notifikací s dodatečnými informacemi (např. důležitostí sdělení). JSON je pluginem rozparsován a uživateli jsou prezentovány zprávy jako HTML 5 notifikace. Je důležité si uvědomit, že najednou mohou být zobrazeny pouze 3 notifikace (omezení prohlížeče) a proto je potřeba ty zprávy koncipovat spíše jako odkazy někam dál. V našem případě otvírám po kliknutí na notifikaci
RamJet Inspektor, kde je k nalezení už konkrétní rozpad problému.
Cílem rozhodně není zahltit vývojáře informacemi - notifikace mají zobrazovat jen informace o důležitých problémech, které vyžadují pozornost a je riziko, že by je vývojář mohl přehlížet. Naopak pokud by je chtěl přehlížet, tak by mu měly notifikace jeho ignoranci alespoň znepříjemnit :).
V našem případě aktuálně monitorujeme tyto problémy:
- pomalá odezva stránky (více jak 1 vteřina na vrácení kompletního výstupu)
- pomalé SQL dotazy při zpracování požadavku (více jak 200ms na zpracování SQL příkazu)
- duplicitní SQL dotazy (špatné použití cachování)
- chyby při zpracování stránky (jak při akci, tak i v rámci renderingu) - obvykle by měly být vidět samy od sebe, ale někdy se skryjí ve <script> blocích nebo na stránce chybí komponenta pro výpis chybových hlášení
- chyby při aplikaci změn v konfiguraci (refresh Spring kontextů selhal) - jelikož se jede z poslední známé funkční konfigurace, vývojář často problém s reloadem nepostřehne a marně pátrá proč se aplikace nechová tak, jak by podle poslední konfigurace měla
- (zvažujeme) použití deprekovaných komponent a funkcí
- (plánujeme) zobrazení informace o nelokalizovaných textových popiscích na stránce
A také tyto významné informace v životním cyklu aplikace:
 Nedávno jsem jedním svým twítem vyvolal menší diskusi ohledně toho, co nám dovoluje komponentový framework oproti tomu, čeho bychom byli schopni dosáhnout s jednoduchým MVC rámcem. Bohužel twitter mi nedává takovou možnost vyjádřit se a tak jsem chtěl důvody a výhody, které vidím v komponentách na frontendu, popsat trošku obšírněji v tomto článku.
Nedávno jsem jedním svým twítem vyvolal menší diskusi ohledně toho, co nám dovoluje komponentový framework oproti tomu, čeho bychom byli schopni dosáhnout s jednoduchým MVC rámcem. Bohužel twitter mi nedává takovou možnost vyjádřit se a tak jsem chtěl důvody a výhody, které vidím v komponentách na frontendu, popsat trošku obšírněji v tomto článku.
Komponentový model na webové vrstvě přináší oproti MVC se "standardním" šablonovým systémem možnost elegantní znovupoužitelnosti částí, které se znovu použít dají. Pro mě jako vyznavače DRY je toto jedna z VELKÝCH výhod. Namítnete, že znovupoužitelnosti se přeci dá dosáhnout i v běžném šablonovacím systému - co třeba JSP tagy nebo Freemarkerová makra? Touhle cestou jsem si prošel a výsledek byl vždycky kostrbatý - obvykle se vám podaří znovupoužít buď vykreslovací šablonu nebo aplikační logiku, ale nikdy ne rozumně obojí.
 Jestli ano, tak by mne velmi zajímalo, jak to děláte. My jsme totiž ještě donedávna žádnou jistotu neměli - vše záleželo na poctivosti a důslednosti programátorů. Jenže v Javě není tahle záležitost vůbec jednoduchá a tak vám může díky nějaké referenci hluboko ve stromu objektů uniknout, že to, co ukládáte do session, má vazbu na objekt, který serializovatelný není. Výsledkem je ztráta session při restartech aplikačního serveru nebo zamezení možnosti session replikovat mezi nody clusteru.
Jestli ano, tak by mne velmi zajímalo, jak to děláte. My jsme totiž ještě donedávna žádnou jistotu neměli - vše záleželo na poctivosti a důslednosti programátorů. Jenže v Javě není tahle záležitost vůbec jednoduchá a tak vám může díky nějaké referenci hluboko ve stromu objektů uniknout, že to, co ukládáte do session, má vazbu na objekt, který serializovatelný není. Výsledkem je ztráta session při restartech aplikačního serveru nebo zamezení možnosti session replikovat mezi nody clusteru.
 Do you use Commons File Upload library in your application? Do you use DiskFileItemFactory for storing big files to a temporary disk storage? Do you use FileCleaningTracker to get rid of unused temporary files as it is recommended in documentation?
Do you use Commons File Upload library in your application? Do you use DiskFileItemFactory for storing big files to a temporary disk storage? Do you use FileCleaningTracker to get rid of unused temporary files as it is recommended in documentation?
If so you probably have a memory leak in your application you don't know about.
Stored files are meant to be cleared when there is no reference to the FileItem instance created by this library. Or at least this is stated in the documentation:
 This week I got a simple request from our customer - to count plays of videos embeded at their site. We currently support different kinds of players - from FLVs interpeted by JwPlayer, Vimeo, Czech Stream.cz to YouTube movies. The task was so simple that I (fool) made a prototype only for FireFox and estimated at most few hours for the implementation. I couldn't have been dumber ...
This week I got a simple request from our customer - to count plays of videos embeded at their site. We currently support different kinds of players - from FLVs interpeted by JwPlayer, Vimeo, Czech Stream.cz to YouTube movies. The task was so simple that I (fool) made a prototype only for FireFox and estimated at most few hours for the implementation. I couldn't have been dumber ...
First attempt
The first and very naive attempt was to attach click handler via jQuery (but this didn't work at all):
![recycle_sign[1]](/binary/2010/08/recycle_sign1-150x150.jpg) Partial update neboli částečná aktualizace stránky (pomocí AJAXu) není technika zrovna nová. Po pravdě řečeno však stále není běžná, přestože její správné použití může velmi pozitivní dopady na celkový výkon systému a také je velmi dobře přijímána uživateli. Na otázku proč, můžeme odpovědět problematickou podporou ve frameworcích - některé se na jedné straně snaží o maximální odstínění programátorů od JavaScriptu, čímž z dané techniky dělají věc více méně magickou - jinde naopak použití vyžaduje větší než malé znalosti "skriptování", což zase většinu Javistů, paradoxně, vyřadí ze hry.
Partial update neboli částečná aktualizace stránky (pomocí AJAXu) není technika zrovna nová. Po pravdě řečeno však stále není běžná, přestože její správné použití může velmi pozitivní dopady na celkový výkon systému a také je velmi dobře přijímána uživateli. Na otázku proč, můžeme odpovědět problematickou podporou ve frameworcích - některé se na jedné straně snaží o maximální odstínění programátorů od JavaScriptu, čímž z dané techniky dělají věc více méně magickou - jinde naopak použití vyžaduje větší než malé znalosti "skriptování", což zase většinu Javistů, paradoxně, vyřadí ze hry.

O autorovi: Jetyho blog | LinkedIn
Pavel Jetenský se věnuje Java/J2EE vývoji již od roku 2003, z toho několik let v Irsku. Zajímají ho techniky automatického testování. V současné době pracuje jako metodický vedoucí Java/J2EE v Deltax Systems a.s.
Občas při tvorbě automatických testů potřebujeme otestovat funkcionalitu, která stahuje nějaká data z Internetu. V mém případě to byla funkce na stahování seznamu zneplatněných certifikátů (CRL). Původně jsem měl automatický test napsaný tak, že se seznam skutečně stahoval. To bylo nevýhodné ze dvou důvodů:
V předchozím článku jsme si ukázali vylepšení iBatisu v souvislosti s XML deklaracemi. Tento navazující článek rozebírá novinky v oblasti Java API. Základem pro toto rozšíření se staly vlastnosti dostupné od verze Javy 1.5 - tedy generiky a anotace. Jednou z velkých kritik původního iBatisu bylo množství XML, které bylo nutné psát. Našlo se mnoho lidí, kterým tento přístup vadil a kteří by spíše uvítali mít vše na jednom místě v kódu. Autoři tyto kritiky vyslyšeli a vytvořili plnohodnotné API, před které je možné využít libovolnou funkcionalitu iBatisu.
Absolutním Cimrmanovým rýmem začínám další ze série článků o Javascriptu. V něm bych chtěl rozebrat pár postřehů při práci s časovači (timery) v JavaScriptu. Ty se používají k lecčemu - při jQuery animacích, zobrazování aktuálního času, periodickém dotazováním serveru atp. Intuitivně jsme vždycky tušili, že jejich časování nemusí být úplně přesné, ale přesto jsme hrubě podcenili význam pro aplikaci, pro kterou je aktuální čas zásadní.
Stáli jsme před relativně jednoduchým problémem. Odpočítávat čas do okamžiku T a vypočítávat slevu v ceně na základě času, který do okamžiku T zbývá. Samozřejmě všechny údaje (ať čas nebo cena) musely být u všech klientů naprosto stejné a musely se měnit každou vteřinu. Tento jednoduchý problém nás ale docela potrápil a proto vznikl tento článek, který by měl zachytit problémy a jejich řešení.
Tento článek mám ve WordPressu rozepsaný snad už rok. Jeho původní název zněl "ResourceBundle - stačí Javě beze změny?". Plno věcí, které jsme původně jako Java vývojáři dělali my, postupně uzpůsobujeme tak, aby je mohli dělat web designeři. Na prezentační vrstvu zcela jistě patří lokalizované texty a zprávy, pro které standardně používáme ResourceBundly Javy, které se načítají z property souborů. Ideální model pro web developery je iterace: navrhnu stránku, vložím text do property bundlu, uložím, reloadnu stránku a kouknu jak to vypadá. V tomhle jednoduchém scénáři jsme však narazili hned na několik problémů.
V minulém článku, ve kterém jsem se zabýval JavaScript Closures, jsem se zmiňoval o tom, že mě k jejich studiu donutilo používání efektů z knihovny jQuery. Také jsem sliboval, že o svých zkušenostech něco málo napíšu v dalším článku. Nuže směle do toho.
jQuery je obecná knihovna obalující odlišné implementace (více než odlišnosti jazyka, míním odlišnosti práce s DOM reprezentací) JavaScriptu v běžně používaných prohlížečích. Efekty jsou pouze její minoritní částí, kterou možná většina vývojářů pracujících s jQuery ani nevyužívá. Jelikož jsem hračička, koketoval jsem s efekty už od první chvíle, kdy jsem s jQuery začal. Z globálního pohledu musím říct, že mě překvapuje, že tyto efekty fungují velmi dobře skrze všechny podporované prohlížeče a kupodivu jsou poměrně svižné i na pomalejších počítačích (pomalejšími mám na mysli, průměrný počítač koupený před 3-4 lety). Základní použití je velmi jednoduché a zvládne ho i člověk, který s JavaScriptem a jQuery teprve začíná. Kromě základních efektů dodávaných přímo jako součást jQuery Core (show, hide, toggle, fadeIn, fadeOut, animate), je k dispozici ještě oficiální dodatečná knihovna s widgety a dalšími effekty známá jako jQuery UI (zde najdete řadu dalších pěkných efektů, které byly kdysi součástí js knihovny interface.js).
Javascript používám několik let, snad už od doby kdy jsem na univerzitě začal koketovat s webem. Celou dobu ho používám jen na jednoduché skriptování bez ambic na jakýkoliv propracovanější programovací model. S nástupem kvalitních frameworků jako je třeba jQuery, PrototypeJS, MooTools, Script.aculo.us a další, je člověk přinucen ponořit se do tajů JavaScriptu hlouběji a narazí na věci o kterých se mu před tím ani nesnilo. V tomto článku bych se s vámi rád podělil o pár zkušeností a především odkazů na kvalitní články o tzv. Closures v JavaScriptu. Dopředu upozorňuji, že nejsem žádný JavaScript guru a že čerpám především z odkazovaných článků a z několika projektů, kde jsem díky jQuery a DWR s closures přišel do styku.
Templatovací jazyky v Javě mají poměrně dlouhou minulost. První a zřejmě nejznámnější jsou JSP, které jsou součástí javy. Jsou nejstarší z rodiny templatovacích jazyků a přestože jsou masivně používány dodnes, mnoho lidí k nim má své výhrady:
- psaní JSP je obtížné pro ne-java programátory - přestože původní myšlenkou bylo, aby JSP psali odborníci na web (tedy "webdevelopeři") tato myšlenka zcela jistě minula realitu; praxe je taková, že JSP píší z různých důvodu opět Java developři, jejichž je jednak nedostatek a jednak jejich zaměření je spíš na aplikační kód než na validitu a použitelnost HTML výstupu
- JSP stránky nejsou použitelné, díky životnímu cyklu JSP (JSP -> .java -> .class), mimo servletový kontejner - to znamená, že teprve servletový kontejner po nadeployování web aplikce JSP převede na implementace Servletů a přeloží je do binární podoby. Dopady tohoto mechanismu jsou poměrně jasné
- JSP stránky mají své pevné umístění - hledají se vždy na filesystemu v adresáři web aplikace; nelze je umístit na classpath (a učinit je tak součástí přenositelných knihoven), nelze je načítat z jiného zdroje - např. databáze (a umožnit tak vznik nových stránek za běhu na systémech, kde nemáme přístup na filesystém), nelze definovat jakoukoliv složitější logiku načítání stránek krom dodání Erorr 404 stránky (např. custom logika ve smyslu neexistuje-li primární šablona, použij záložní, neexistuje-li ani ta, zobraz chybu)
- JSP stránky není možné jednoduše testovat - jejich výstup získáme teprve až dotazem na servletový kontejner
- JSP nelze použít pro skládání jiného výstupu než do web browseru - např. pro skládání těl emailů musíme volit jiný templatovací engine
- debugování JSP nebylo poměrně dlouho možné a ani dnes to není zcela samozřejmá a jednoduchá věc (co se setupu týče)
- chybové hlášky JSP stránek jsou při určitém (často standardním) nastavení kontejnerů nečitelné (vztahují se k vygenerovaným servletům a nikoliv k původní template) - změna tohoto nastavení typicky vyžaduje stop/start kontejneru
- JSP stránky díky možnosti psaní scriptletů vybízejí k míchání aplikační logiky do prezentační vrstvy - s tím se myslím setkal každý z nás a leckdo se k tomu někdy i uchýlil
- v případech některých kontejnerů je při změně JSP a požadavku na její opětovné vyrenderování znatelná časová prodleva - kompilace JSP vyžaduje nějaký čas (možná se jedná jen o zlomky vteřiny, maximálně vteřiny, ale při ladění nějakých drobnostní na stránce se jakákoliv prodleva počítá)
Reakcí na zmíněné nevýhody byl vznik interpretovaných templatovacích jazyků. V tomto příspěvku bych se chtěl podívat na zoubek dvěma nejznámnějším - Apache Velocity a FreeMarkeru.
V odkazech na sledované blogy se mi objevil Blog v pavučině, který píše můj kolega z web designerského oddělení Forrestu. Blog je zaměřen na JavaScript a webdesign, což je oblast, kterou možná jako Javisti orientovaní na web nemáme úplně rádi, ale je pro naši práci nezbytně potřeba (i když s nástupem jQuery se můj pohled na JavaScript radikálně změnil :-) ). Vypíchnu jen pár jeho článků a názor si udělejte sami:
Přeji příjemné čtení.
V tomto příspěvku se nechci věnovat popisu zprovoznění jCaptchy v bezpečnostní frameworku Acegi Security, jelikož toto je velmi dobře popsáno již v existujícím článku na MoroSystems weblogu. Spíš se chci zaobírat způsobem, jakým se k integraci do Acegi frameworku autoři postavili. Tento způsob mi přijde totiž přinejmenším neobvyklý. Zachovává sice zavedené principy Acegi, ale ten neodpovídá mým (ale řekl bych vcelku přirozeným) představám o tom, jak by měla captcha ve web strákách fungovat.
Though most of articles at this blog are written in my native language - Czech, this one will be different. I have chosen an English to address wider community of Stripes developers - I think there would'nt be enough readers in our beautiful small country. So, please, excuse possible errors and mistakes in the article, I will try my best :-) .
Common introduction to AJAX in Stripes
Stripes framework offers basic but sufficient support for AJAX that is covered with article at official web site. Article recommends using commonly known PrototypeJS AJAX client side library. On the server side, request is processed by Stripes themselves by standard population and execution as any other http request (that means that data from client to server are sent as a standard URL encoded parameters). What you get is correctly populated and validated action bean - and until now you haven't even recognize, that request is made by JavaScript on the client side not even you have to care of it. You can access session, exchange cookies and so on.
Kamarád mi poslal odkaz na zajímavý článek. Jistě všichni znáte ochranu zneužití veřejně dostupných formulářů pomocí CAPTCHA. Koneckonců je většina z nás má na svých blozích po tom, co nám začaly chodit spamové komentáře k článkům. Pánové z Carnegie Mellon University však našli způsob, jak tento otravný fenomén převést na něco, co je užitečné.
Na světě existuje ohromné množství tištěné literatury, které se snaží archiváři digitalizovat, aby se zachovaly pro budoucí generace. Při digitalizaci se používá OCR pro rozeznávání textového obsahu. OCR však není v řadě případů úspěšné - prostě nedokáže rozeznat napsané slovo (podle statistiky 1 z 10). Výsledkem je tedy text, který je více či méně znehodnocený a je nutný lidský zásah, aby byl původní text zkompletován.
Jsou chyby malé, velké, závažné i triviální, úsměvné, spletité i velmi hloupé. Z celého pokolení chyb je tahle velmi, velmi stará a také dost hloupá. A vypadá to, že z úcty k jejímu věku, ji nechá M$ už pokojně dožít spolu s chatrčí zvanou Internet Explorer.
Na chybu narazíte tehdy, když coby Java programátor napíšete servlet, který vrací binární data přes protokol HTTPS (např. vygenerovaný MS Excel jako já, nebo třeba PDF atd.). Aniž byste to explicitně nastavili do HttpResponse, bude vrácená odpověď (pravděpodobně) obsahovat v hlavičce tyto údaje:
Nedávno na jednom připomínkovacím sezení mě zákazník překvapil přáním, že bych chtěl chránit své emailové adresy uvedené v kontaktech jako <a href="mailto:blabla@blabla.cz"/> proti zneužití spamboty. Jedná se o poměrně jednoduché přání, se kterým jsem se ale ve své praxi setkal poprvé. Obvykle, většina z nás akceptuje toto riziko výměnou za to, že naši zákazníci jednoduše kliknou na odkaz a otevře se jim rovnou jejich mailový klient s předvyplněnou adresou. Ihned nás napadlo vyměnit mailto linky za emaily vepsané např. do obrázku, ale to bychom přišli o tu výhodu jednoduchého otevření mailového klienta s adresou. Nicméně jednání jsme ukončili s vědomím, že si klient bude muset vybrat jedno nebo druhé. Nakonec mi to ale stejně nedalo a zkusil jsem pana gůgla ...
 Every improvement of your development process that is performed on daily basis is worth considering and implementing. Even little things can save days in budgets if you multiply them by the count of team members and the number of operation occurrences in the year. How do you look up for classes or JSP/FreeMarker/whatever templates when you run at error in them during development or testing? In development mode you might have your logging output open in IntelliJ Idea and click through exception stacktraces if any happens to be printed there. But there are cases when it's not possible - for example errors in templates won't navigate you to the source template, logs in test / preprod environment can't be easily consumed by your IDE etc.
Every improvement of your development process that is performed on daily basis is worth considering and implementing. Even little things can save days in budgets if you multiply them by the count of team members and the number of operation occurrences in the year. How do you look up for classes or JSP/FreeMarker/whatever templates when you run at error in them during development or testing? In development mode you might have your logging output open in IntelliJ Idea and click through exception stacktraces if any happens to be printed there. But there are cases when it's not possible - for example errors in templates won't navigate you to the source template, logs in test / preprod environment can't be easily consumed by your IDE etc.
 Nevím jak vám, ale nám se při vývoji často stává, že vývojáři některé věci přehlíží a to se nám negativně odráží na produktivitě a kvalitě výstupu. Člověk je tvor omylný, ale inteligentní a proto se snaží se vybavit takovými nástroji, které jeho nedokonalosti dokáží vyvážit. Na posledním hackathonu kolega
Nevím jak vám, ale nám se při vývoji často stává, že vývojáři některé věci přehlíží a to se nám negativně odráží na produktivitě a kvalitě výstupu. Člověk je tvor omylný, ale inteligentní a proto se snaží se vybavit takovými nástroji, které jeho nedokonalosti dokáží vyvážit. Na posledním hackathonu kolega 
 Nedávno jsem
Nedávno jsem  Jestli ano, tak by mne velmi zajímalo, jak to děláte. My jsme totiž ještě donedávna žádnou jistotu neměli - vše záleželo na poctivosti a důslednosti programátorů. Jenže v Javě není tahle záležitost vůbec jednoduchá a tak vám může díky nějaké referenci hluboko ve stromu objektů uniknout, že to, co ukládáte do session, má vazbu na objekt, který serializovatelný není. Výsledkem je ztráta session při restartech aplikačního serveru nebo zamezení možnosti
Jestli ano, tak by mne velmi zajímalo, jak to děláte. My jsme totiž ještě donedávna žádnou jistotu neměli - vše záleželo na poctivosti a důslednosti programátorů. Jenže v Javě není tahle záležitost vůbec jednoduchá a tak vám může díky nějaké referenci hluboko ve stromu objektů uniknout, že to, co ukládáte do session, má vazbu na objekt, který serializovatelný není. Výsledkem je ztráta session při restartech aplikačního serveru nebo zamezení možnosti  Do you use
Do you use  This week I got a simple request from our customer - to count plays of videos embeded at their site. We currently support different kinds of players - from FLVs interpeted by
This week I got a simple request from our customer - to count plays of videos embeded at their site. We currently support different kinds of players - from FLVs interpeted by ![recycle_sign[1]](/binary/2010/08/recycle_sign1-150x150.jpg) Partial update neboli částečná aktualizace stránky (pomocí AJAXu) není technika zrovna nová. Po pravdě řečeno však stále není běžná, přestože její správné použití může velmi pozitivní dopady na celkový výkon systému a také je velmi dobře přijímána uživateli. Na otázku proč, můžeme odpovědět problematickou podporou ve frameworcích - některé se na jedné straně snaží o maximální odstínění programátorů od JavaScriptu, čímž z dané techniky dělají věc více méně magickou - jinde naopak použití vyžaduje větší než malé znalosti "skriptování", což zase většinu Javistů, paradoxně, vyřadí ze hry.
Partial update neboli částečná aktualizace stránky (pomocí AJAXu) není technika zrovna nová. Po pravdě řečeno však stále není běžná, přestože její správné použití může velmi pozitivní dopady na celkový výkon systému a také je velmi dobře přijímána uživateli. Na otázku proč, můžeme odpovědět problematickou podporou ve frameworcích - některé se na jedné straně snaží o maximální odstínění programátorů od JavaScriptu, čímž z dané techniky dělají věc více méně magickou - jinde naopak použití vyžaduje větší než malé znalosti "skriptování", což zase většinu Javistů, paradoxně, vyřadí ze hry.